本文共 3217 字,大约阅读时间需要 10 分钟。
VLAN与Trunk的原理及配置
VLAN详解
一、VLAN概述
VLAN(Virtual Local Area Network)的中文名为"虚拟局域网"。IEEE于1999年颁布了用于标准化VLAN实现方案的802.1Q协议标准草案。VLAN技术的出现,使得管理员根据实际应用需求,把同一物理局域网内的不同用户逻辑地划分成不同的广播域,每一个VLAN都包含一组有着相同需求的计算机工作站,与物理上形成的LAN有着相同的属性。由于它是从逻辑上划分,而不是从物理上划分,所以同一个VLAN内的各个工作站没有限制在同一个物理范围中,即这些工作站可以在不同物理VLAN网段。
1、VLAN的概念及优势
一个VLAN就是一条单独的广播域(局域网)
分割广播域有两种方法: 1、物理分割 将网络从物理上划分为若干个小网络,然后使用能隔离广播的路由设备将不同的网络连接起来实现通信。 2、逻辑分离 将网络从逻辑上划分为若干个小的虚拟网络,即VLAN。VLAN工作在OSI参考模型的数据链路层,一个VLAN就是一个交换网络,其中的所有用户都在一个广播域中,各VLAN通过路由设备的连接实现通信。由VLAN的特点可知,一个VLAN内部的广播和单播流量都不会转发到其他VLAN中,VLAN具有灵活性和可扩展性等特点,使用VLAN技术有以下好处:
1、控制广播 2、提高网络的安全性 3、简化网络管理
2、静态VLAN
VLAN分为静态VLAN和动态VLAN,基于端口划分静态VLAN,基于MAC地址划分动态VLAN。目前较常见的是静态VLAN实现方式。
静态VLAN即明确指定交换机的端口属于哪一个VLAN,这需要网络管理员手动配置。当用户主机连接到交换机端口上时,就被分配到了对应的VLAN中。这种端口和VLAN的映射只在本地有效,交换机之间不能共享这一信息。
3、静态VLAN的配置
VLAN有4096个,0和4095不可用,1为默认范围2~4094。
system-view [Huawei] sysname sw1 [sw1]dis vlan ###显示当vlan信息 [sw1]vlan 10 ###添加 [Sw1-vlan10]q ###退出 [sw1]vlan batch 20 30 40 ###批量添加 [sw1]undo vlan 10 ###删除 #####将端口加入VLAN,Access口只能属于1个VLAN,一般用于连接计算机端口。 [Huawei]int e0/0/0 ###(进入接口模式) [ Huawei-Etherneto/0/0]port link-type access ###(定义二层揣口为access模式) [Huawei-Ethernet0/0/0]port default vlan 10 ###(将端口加入到vlan中) [Huawei-Ethernet0/0/0]undo shutdown ###开启当前接口 [Huawei-Ethernet0/0/0]undo port default vlan ###将端口从vlan删除 [ Huawei-Ethernet0/0/0]port link-type hybrid ### (将端口类型恢复成默认的hybrid模式) [Huawei-Ethernet0/0/0]dis this ### 查看当前端口模式、状态 同时将多个端口加入VLAN [Huawei] port-group 1(新增组1) [Huawei-port-group-l]group-member Ethernet 0/o/l to Ethernet 0/0/20 ###(组1的成员是e0/0/1到e0/0/20) [Huawei-port-group-1]port link-type access [Huawei-port-group-l]port default vlan 30 端口恢复默认配置,注意,执行完命令后,接口会被shutdown [Huawei]clear configuration interface e0/0/1 [Huawei]dis vlan 10 ###查看指定VLAN信息
二、VLAN Trunk
1、Trunk概述
VLAN Trunk(虚拟局域网中继技术)是指能让连接在不同交换机上的相同VLAN中的主机互通。
VLAN Trunk只使用一条链路,且通过标识来区分不同的VLAN数据。如果交换机1的VLAN1中的机器要访问交换机2的VLAN1中的,我们可以把两台交换机的直连端口设置为Trunk端口,这样,当交换机把数据包从级联口发出去的时候,会在数据包中做一个标记(TAG),以使其它交换机识别该数据包属于哪一个VLAN,这样,其它交换机收到这样一个数据包后,只会将该数据包转发到标记中指定的VLAN,从而完成了跨越交换机的VLAN内部数据传输。
2、Trunk作用
1.VLAN在实际环境中的应用。在实际的企业环境中,不只是使用一台交换机,而是多台交换机共同作用。每台交换机都划分VLAN,且这些VLAN可能在多个交换机上是重复的;
2.连接不同交换机的VLAN。为几个VLAN都连接一条物理的链路,只需要用一条中继链路承载所有的VLAN通信; 3.链路的类型 (1)接入链路:接入链路是属于一个并且只属于一个VLAN的端口; (2)中继链路:中继链路可以承载多个VLAN。
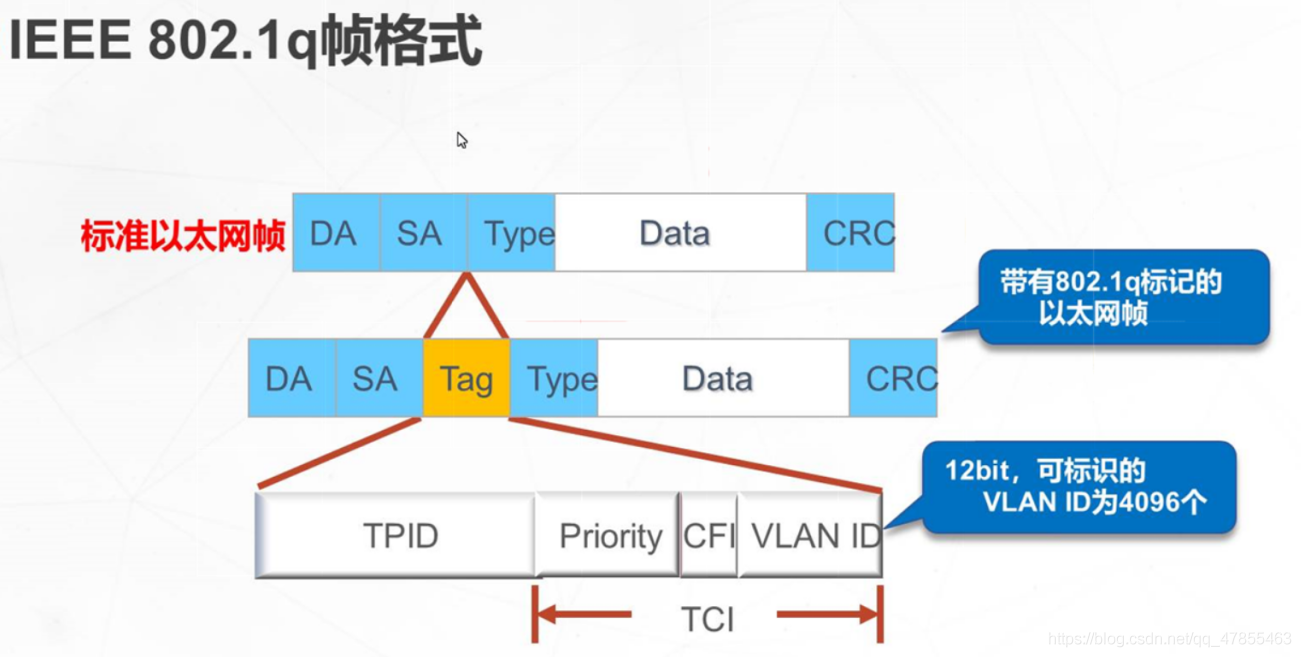
3、IEEE 802.1q的帧标识
IEEE 802.1q的帧标识(4字节):2字节标识协议标识符(TPID)包含一个0x8100的固定值,这个特定的TPID值指明了该帧带有EE 802.1q的标识信息。
2字节标识控制信息(TCI)包含了下面的3个元素: ●3位的用户优先级(Priority):IEEE802.1q不使用该字段。 ●1位的规范格式标识符(CFI):CFI常用于以太网和令牌环网。在以太网中,CFI的值通常设置为0。 ●12位VLAN标识符(VLANID):该字段唯一标识了帧所属的VLAN。VLANID可以唯一地标识4096个VLAN,但VLANO和VLAN4095是被保留的。
4、Trunk的配置
Access接口类型是用于交换机与主机相连;
Trunk是用于交换机与交换机相连的接口类型。#####Trunk类型端口:可以允许多个VLAN通过,可以接收和发送多个VLAN报文,一般用于交换机与交换机相关的接口。 [Huawei]int e0/0/0 [Huawei-Etherneto/o/0]port link-type trunk ###(定义二层端口为trunk模式) [Huawei-Etherneto/o/o]port trunk allow-pass vlan 10 2030 ###(配置Trunk端口允许通过的vlan) [Huawei-Etherneto/o/o]undo shutdown [Huawei-Etherneto/o/o]undo port trunk allow-pass vlan 10 ###禁止Trunk传送某个VLAN的数据,删除这个VLAN
Hybrid port华为独有的接口类型
Access portTrunk port 国际通用接口类型 Access一般是用于交换机与主机或路由器相连的接口类型(打标签) Trunk一般是用于交换机与交换机相连的接口类型(识别标签)转载地址:http://hmfg.baihongyu.com/